UI WS
UI WS
ビジュアルを学ぶには
UIデザイン上達の最短ルート
何をデザインするのかを知ること
最頻画面をデザインする
UIの最頻画面をデザインすること 最頻画面とは、もっともユーザーが触れるであろう機能を持った画面のこと。
すなわち
- 登録
- 閲覧
- ポスト
- 削除
である。
したがって、最頻画面をデザインすることがUIデザインにおけるビジュアルを構築する上で最も最短ルートなやり方。 今日はそこを学ぶ。


で、結局良いビジュアルとは?
たった3つ。要は作る画面が、
- 美しく、
- 経験的であり(見たことが/使ったことがあり)、
- コントラストが明確
であること。
上記に則り、デザインを進めていく。
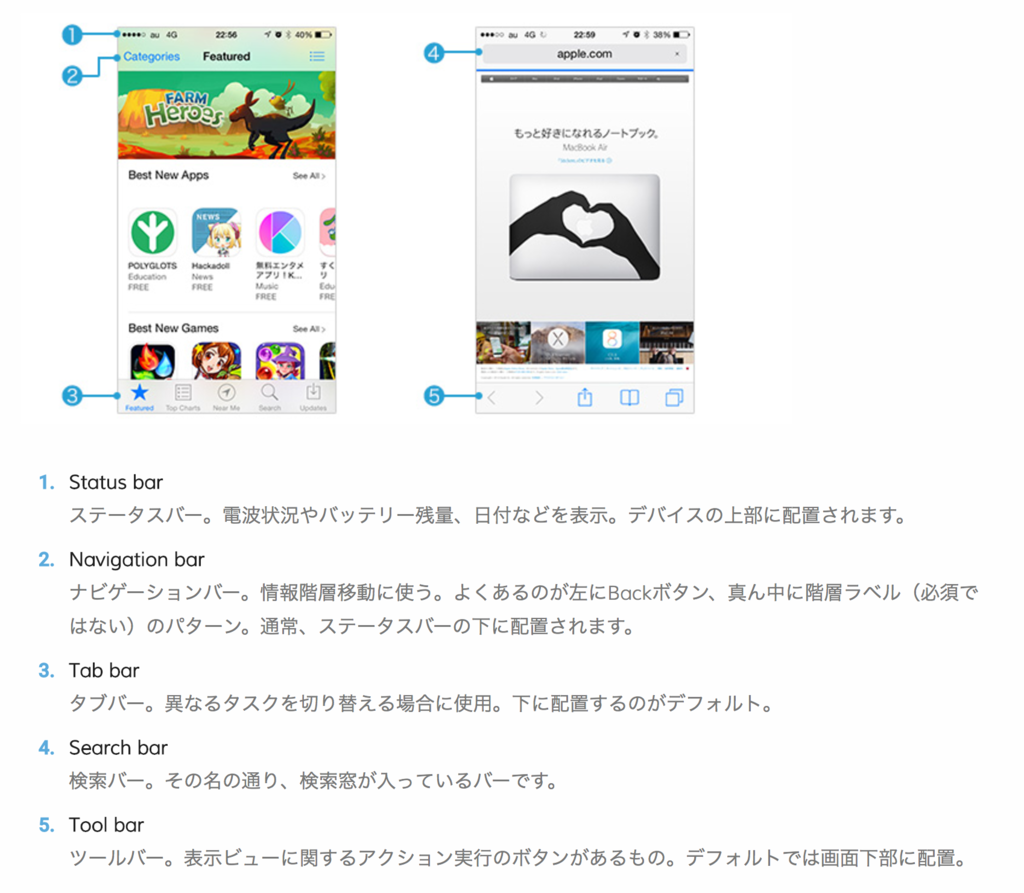
スクリーンを構成する要素
ページの下部にあるメニューアイコンなどは、しっかりとした名称がある。それらひとつひとつは「コンポーネント」と呼ばれる。
コンポーネント
要は「部品」。外でも使いまわしがきくように作られた部品を指す。
レイアウト - status bar - navigation bar - tab bar - action sheet - alert - popover
モジュール - picker - segment control - sliders - switch

これらはiOS標準のコンポーネント。 実際にデザインする際には、オリジナルのコンポーネントを作る必要がある。
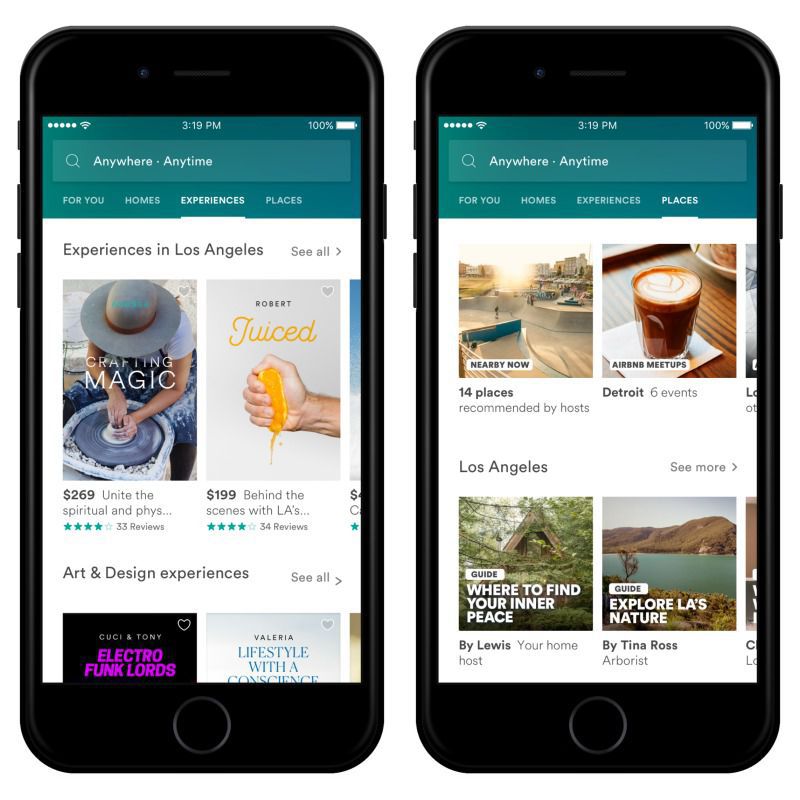
カード
画像とタイトル、本文、その他必要情報からなるカード型のコンポーネント

リスト
カード型と構成情報は近いが、リスト型のビジュアルとなっている

やってみよう
映画館をすべてまたいだ予約システム。 映画を探す画面と仮定して、以下のコンポーネントをつくってみよう。 なお、ペーパープロトタイプは
必要情報
- 画像
- 映画タイトル
- 評価(★)
- 公開年
素材DL
http://27.gigafile.nu/0922-ca920098cc2811990a88917e7c2bc1f6c
http://8.gigafile.nu/0922-b6e17f46f98d97ceb152e6673611abe55
カード型レイアウトをつくってみよう
リスト型レイアウトをつくってみよう
それぞれ、素材ファイル中にあるmovie_mockup.aiでつくっていくことにする。
評価システムの画面をつくってみよう
次回の実践
今回の内容をもとに、以前考えた企画のデザインカンプをつくってみる
プロフィールページをつくってみよう
概要
HTML, CSSを利用して、最初のプロフィールページをつくってみます。 プロフィールページの要件は次の通り。
- アイコン(顔写真でも、イラストでも大丈夫です。)
- 表示名
- 自己紹介文
- これまでのプロジェクトの画像を何枚か
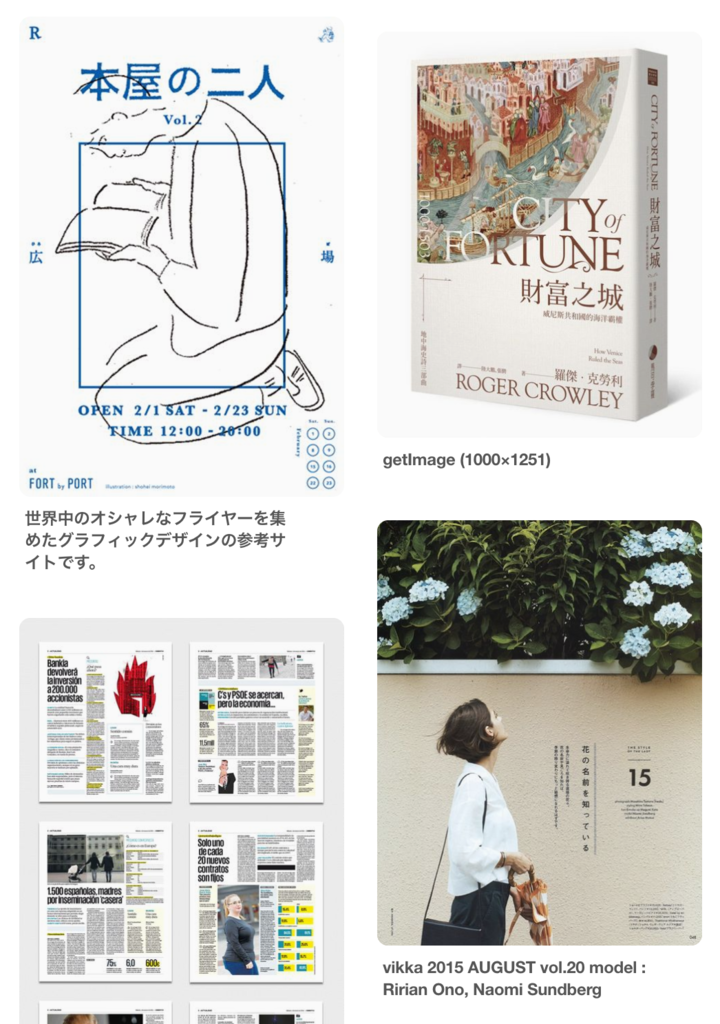
完成図イメージ

ステップ
- プロジェクトフォルダ「profile」を作成する
- profile内にindex.htmlを作成する
- index.htmlを編集
- app.cssを編集
- ブラウザで確認
- 完成!
必要なAtomの設定
cmd + ,で設定画面を開く(winはctrl + ,)- 一番上の
Allow pending pane itemsのチェックを外す
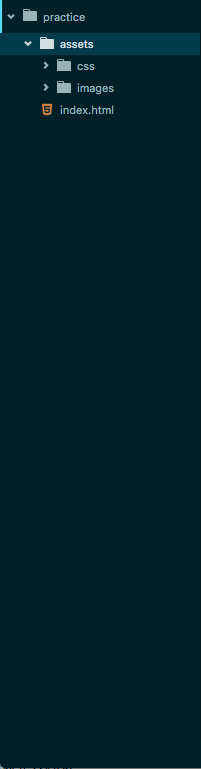
プロジェクトフォルダをつくる
- アプリケーション > Atom.appをクリックして開く
- File > Add new project folderをクリックして、適当な場所に「profile」フォルダを作成
- profile内にindex.htmlを作成する
- profile内に、assetsフォルダを作成する
- assetsフォルダ内に、cssフォルダ、imagesフォルダを作成する
- cssフォルダ内に「app.css」を作成する
完成図

使用する画像を入れる
- imagesフォルダ内に、アイコン画像、作品画像数点を入れる
HTMLの編集に入る前に
HTMLでは文章を、CSSではその文章に色や大きさを指定して装飾します。 ここまでで用意したファイルでプロフィールページをつくる準備は整いました。
index.htmlを編集する
HTMLでは、HTMLを表示する機械が理解できるように、最初に書いておかなければいけない文章があります。機械とはSafariやGoogle Chromeなどのブラウザのことです。 それが下記。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> </body> </html>
まずは、この文章をそのままindex.htmlに書いていくことからスタートします。毎回書くので、コピペではなくなるべく手で打ちましょう。
<!DOCTYPE html>とは、DOC(文書)TYPE(種類)つまりこのファイルは何のファイルであるかを機械に教えるための文章です。
<head></head>には、直接画面に表示されないけれども必要な設定を記入します。
<body></body>には、直接画面に表示されるものを記載していきます。
超重要!HTMLのルールとして、必ず<>で始まって</>で終わってください。例:<p>こんにちは</p>
プロフィールに必要な文字を記入する
<body>直下に、プロフィールに必要な文字を記入します。
<p class="name">おなまえ</p> <p class="profile">自己紹介</p> <p class="works-headline">作品紹介</p>
CSSのリンクを記入し、HTMLをデザインできるようにする
<head>直下に、<link rel="stylesheet" href="assets/css/app.css">と記入してください。
プロフィール画像を表示する
例ではページの一番上にプロフィール画像が置かれていたので、それにならいます。
一番上の<p>よりも上に、画像を読み込むタグを記入します。
<img src="画像までのリンクを記入"> ここ、どうやったら画像が表示されるか考えてみてください!基本的にはCSSのリンク設定と同じ考え方です。
作品画像を表示する
ここまでやった内容を元に、例にならって画像を表示するにはimgタグをどのようにおけばいいか、実際にやってみましょう。
以上でHTMLの編集は終了です。 編集画面を副クリック(もしくは右クリック)でOpen in browserをクリックし、ブラウザで確認してみましょう。 うまく表示されなかったら教えてください。
CSSを編集する
ブラウザで確認すると、アイコンはページの上の方にくっついちゃってるし、文字は味気ないみたいなことになっていると思います。 文字を真ん中に表示したり、フォントを変更してみたりしましょう。
CSSのは、どこの、何を、どのように変えるかという書き方。 例えば、body { color: red; }は、bodyタグの文字色を: 赤に;という意味。
文字を真ん中に表示する
body {
text-align: center;
}
text-align: center; 文字の揃えを: 中央に;
これはPhotoshopの文字揃えと同じ。

文字色を変更する
body
文字色とフォントを変更する
body {
text-align: center;
color: #666664;
font-family: yugothic;
}
アイコンの画像の大きさを指定する
画像の大きさを特別指定しないと、画像の大きさがそのまま出てしまう。 従って、画像に大きさを設定しましょう。
img {
width: 200px;
height: auto;
}
width(ウィス、読みます)は幅を設定、height(ハイトと読みます)は高さを設定。 autoは、縦横比を維持したまま拡大・縮小を行ってくれる指定です。
余白を設定する
アイコンがページ上部にくっついちゃっているので、上下に余白を設定。
body {
text-align: center;
color: #666664;
font-family: yugothic;
margin: 80px;
}
paddingとは、内部余白のこと。
このようなボタンがあったとして、ピンク色の部分と文字の部分の余白が内部余白。外部余白は、ボタンそれ以外の距離。

続いて、「作品」の箇所にも余白を設定しましょう。
.works-headline {
margin-top: 40px;
}
以上で完成です。
応用編
アイコンをクリックしたらyahooに飛ぶように
下記を、
<img src="iconまでのリンク">
こう書き換えてみてください。
<a href="https://www.yahoo.co.jp" target="_blank"> <img src="iconまでのリンク"> </a>