UI WS
UI WS
ビジュアルを学ぶには
UIデザイン上達の最短ルート
何をデザインするのかを知ること
最頻画面をデザインする
UIの最頻画面をデザインすること 最頻画面とは、もっともユーザーが触れるであろう機能を持った画面のこと。
すなわち
- 登録
- 閲覧
- ポスト
- 削除
である。
したがって、最頻画面をデザインすることがUIデザインにおけるビジュアルを構築する上で最も最短ルートなやり方。 今日はそこを学ぶ。


で、結局良いビジュアルとは?
たった3つ。要は作る画面が、
- 美しく、
- 経験的であり(見たことが/使ったことがあり)、
- コントラストが明確
であること。
上記に則り、デザインを進めていく。
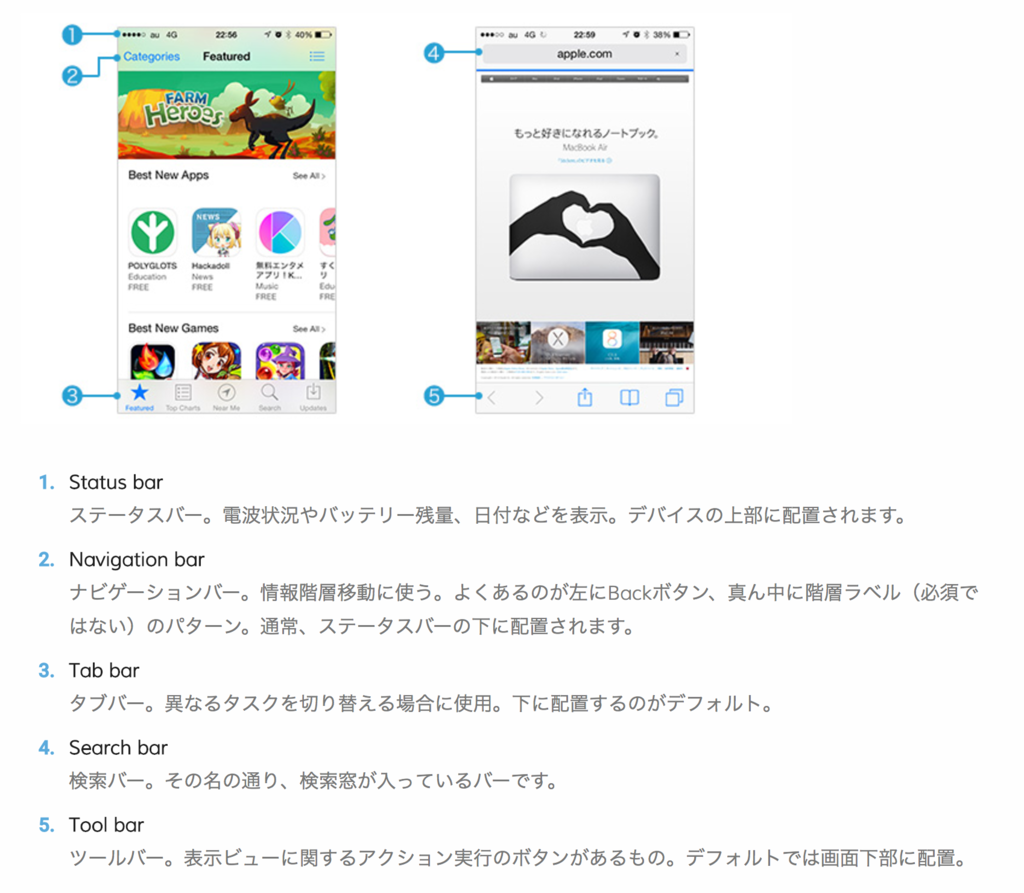
スクリーンを構成する要素
ページの下部にあるメニューアイコンなどは、しっかりとした名称がある。それらひとつひとつは「コンポーネント」と呼ばれる。
コンポーネント
要は「部品」。外でも使いまわしがきくように作られた部品を指す。
レイアウト - status bar - navigation bar - tab bar - action sheet - alert - popover
モジュール - picker - segment control - sliders - switch

これらはiOS標準のコンポーネント。 実際にデザインする際には、オリジナルのコンポーネントを作る必要がある。
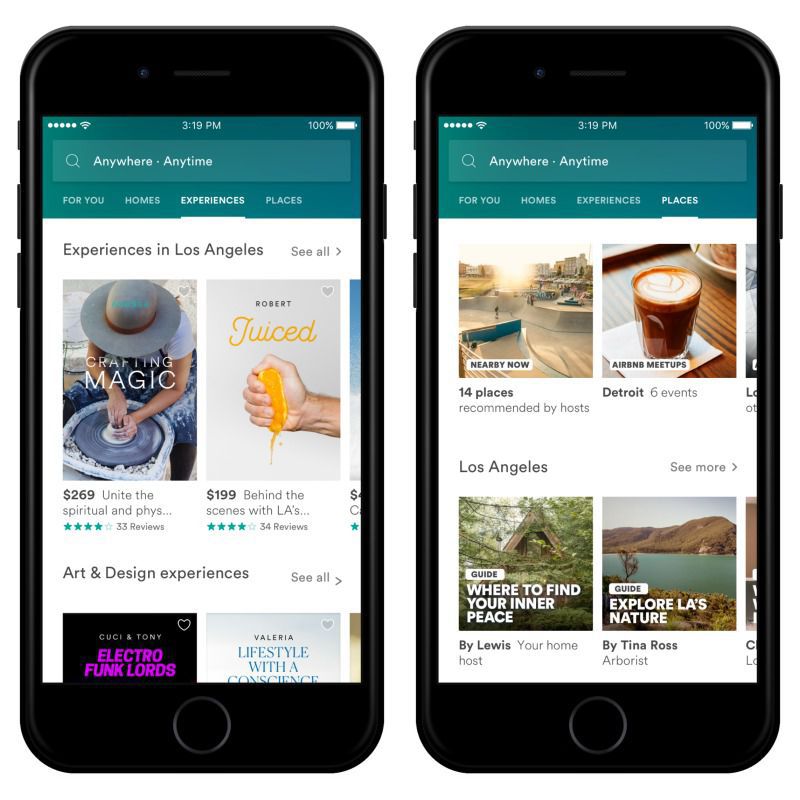
カード
画像とタイトル、本文、その他必要情報からなるカード型のコンポーネント

リスト
カード型と構成情報は近いが、リスト型のビジュアルとなっている

やってみよう
映画館をすべてまたいだ予約システム。 映画を探す画面と仮定して、以下のコンポーネントをつくってみよう。 なお、ペーパープロトタイプは
必要情報
- 画像
- 映画タイトル
- 評価(★)
- 公開年
素材DL
http://27.gigafile.nu/0922-ca920098cc2811990a88917e7c2bc1f6c
http://8.gigafile.nu/0922-b6e17f46f98d97ceb152e6673611abe55
カード型レイアウトをつくってみよう
リスト型レイアウトをつくってみよう
それぞれ、素材ファイル中にあるmovie_mockup.aiでつくっていくことにする。
評価システムの画面をつくってみよう
次回の実践
今回の内容をもとに、以前考えた企画のデザインカンプをつくってみる